Esri-Leaflet, Lightweight Open Source Esri Web Map Control
Recently I stumbled across a blog posting detailing recent open source JavaScript projects Esri has been working on. Although all of the projects are interesting in their own right, the one really catching my attention is the Esri-Leaflet project. Esri-Leaflet offers a lightweight alternative to the much more robust Esri JavaScript API.
Esri-Leaflet is nowhere near as robust nor as functional, and this is advantageous. The Esri JavaScript API excels at building robust web mapping applications. However, were I envision Esri-Leaflet being useful is for building web applications with a map.
What exactly does the last statement mean? If you want to build a full frame web mapping application with controls built into the map, the Esri JavaScript API still is the way to go. However, if you want to integrate a map into a larger web application, Esri-Leaflet is a very viable alternative.
This is how I discovered Esri-Leaflet. Recently I have been trying to build a web application using a combination of Ember.js and Bootstrap. Obviously Bootstrap is being used for the layout and Ember is being used to construct the architecture and much of the business logic.
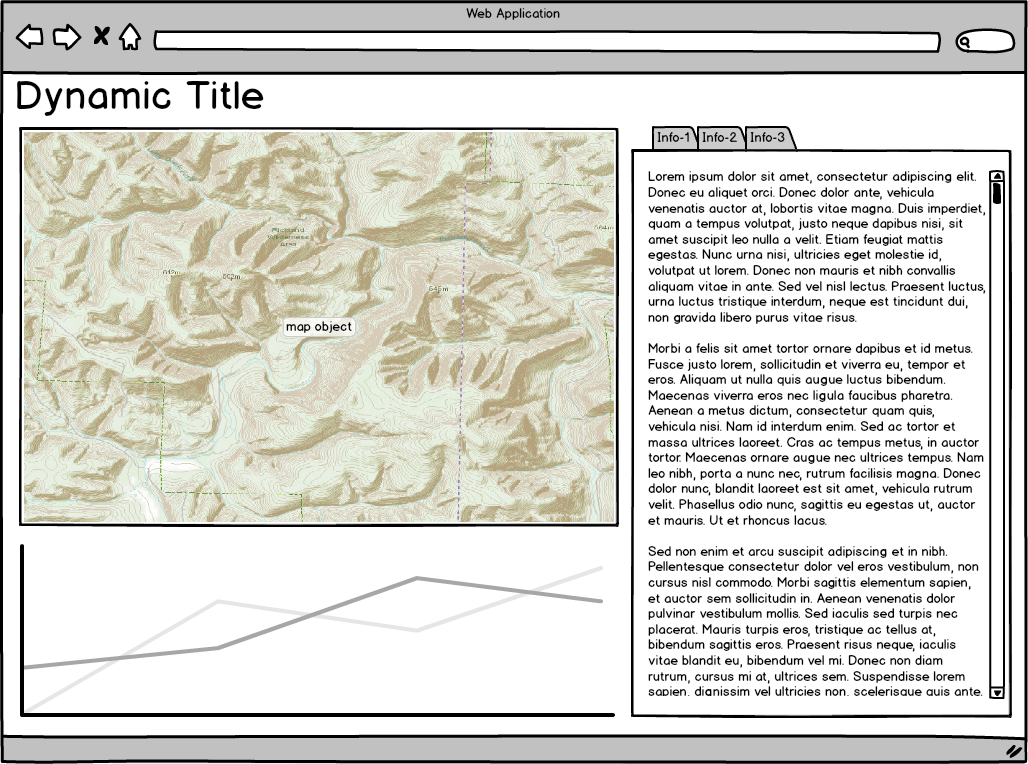
 This web application needs to have a map control integrated into it. The map control needs to include a basemap and a dynamic layer. The dynamic layer needs to reference a feature service hosted on ArcGIS Online. Further the map needs to center on the current feature for the page and only display this feature when viewed. The image to the right is a Balsamic mockup of what I envision the page looking like.
This web application needs to have a map control integrated into it. The map control needs to include a basemap and a dynamic layer. The dynamic layer needs to reference a feature service hosted on ArcGIS Online. Further the map needs to center on the current feature for the page and only display this feature when viewed. The image to the right is a Balsamic mockup of what I envision the page looking like.
The Esri JavaScript API, for this purpose, is complete overkill. Esri-Leaflet includes the capability to do everything I need.
The next step is actually taking my idea from concept to something closer to reality. If and when I figure out pieces to this puzzle, I will post updates. First, I am going to tackle how to include a map control in an Ember view.
Here are the references I am using thus far to try and figure this out.
