Use ArcGIS.com to Create Custom JavaScript Web Applications
Esri has released web application builders for both Flash and Silverlight. However, for those wishing to stay away from these plugin dependent solutions, at first glance, it may appear there is little other option than starting from scratch and building an web application from scratch. Fortunately this is not the case. There are some great templates available on ArcGIS.com. Using these templates you can create a JavaScript web mapping application in a very similar way to the Flash and Silverlight builders.
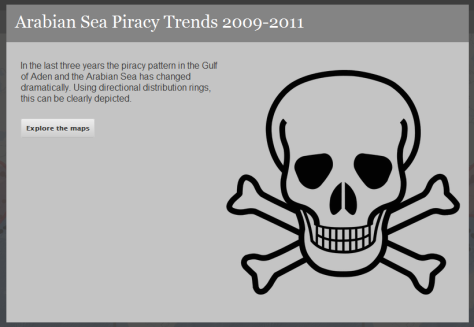
Today I created a custom JavaScript web mapping application depicting piracy trends in the Arabian Sea without writing a single line of code. To create the same type of map, all you have to do is create three maps on ArcGIS.com, save them in your profile and use one as a starting point to create an application.
First, create up to four maps you will be using in your JavaScript application. Access the map by clicking on the Map link from the front page.
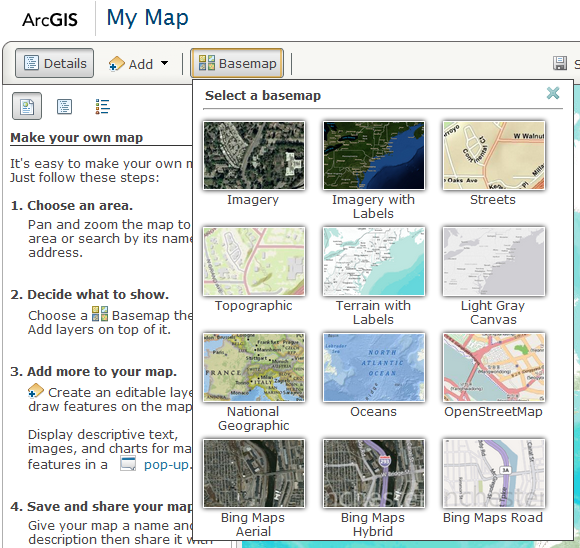
Next create your map by selecting a basemap and adding your own data layers. There are a number of basemaps to choose from. I am partial to the Community Maps and OpenStreetMap basemaps for larger scales. For smaller scales I like Light Gray Canvas, National Geographic and Oceans depending on what I am working on.
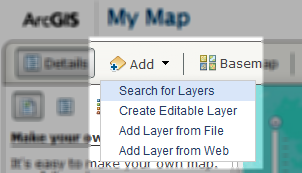
With your basemap selected, add the relevant layers to the first map you will be using. ArcGIS.com offers a few options for creating these. For my purposes, I am lucky enough to have some services available from an ArcGIS for Server instance.
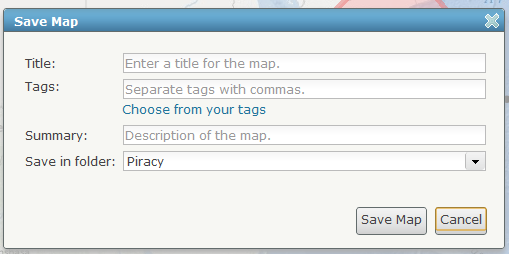
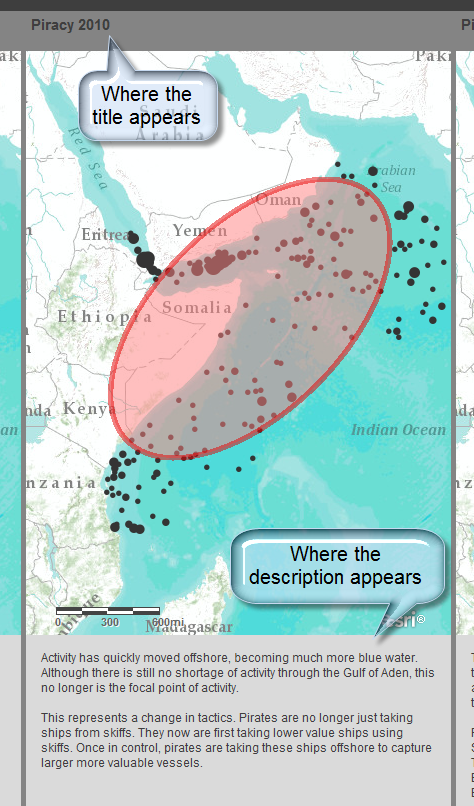
Once you have your first map created, save and add information about the map. Although it can seem irritating, take some time and consideration to fill the dialog arguments out. The title will be used in the eventual web mapping application, as will the description as shown below.
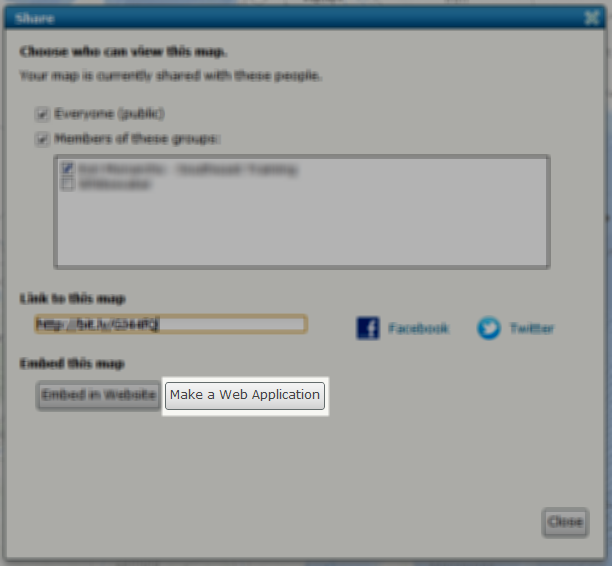
For each separate view needed for the final web mapping application a separate map needs to be created. In my case, I repeated this process three times. Once finished creating the last map, the mapping application can be created. To start creating the mapping application, click on share button while still viewing the last web map. From the share dialog, click on the Make a Web Application button.
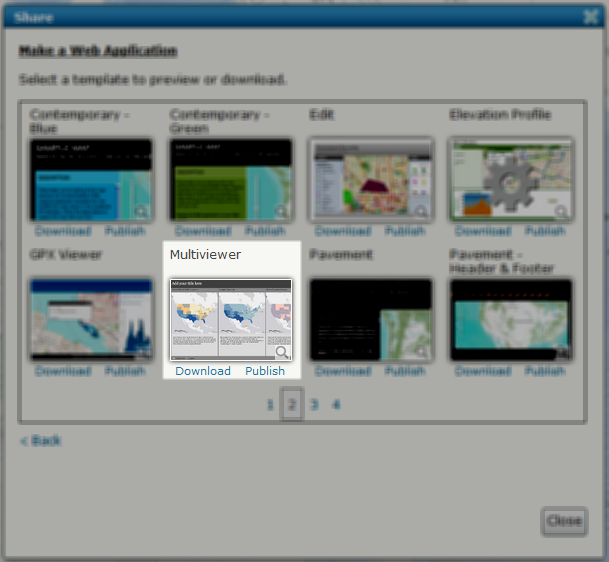
This will present the Make a Web Application dialog. This dialog presents available templates available for creating web applications. Each has their own capabilities for functionality and configuration. The one I used is the Multiviewer found on the second page (21 Mar 2012). Below each template the option is presented to either download or publish to ArcGIS.com using the template. If wanting to host the application locally, the template can be downloaded and configured locally, all still without having to touch a line of code. For this demonstration though, the application was created on ArcGIS.com using the publish option.
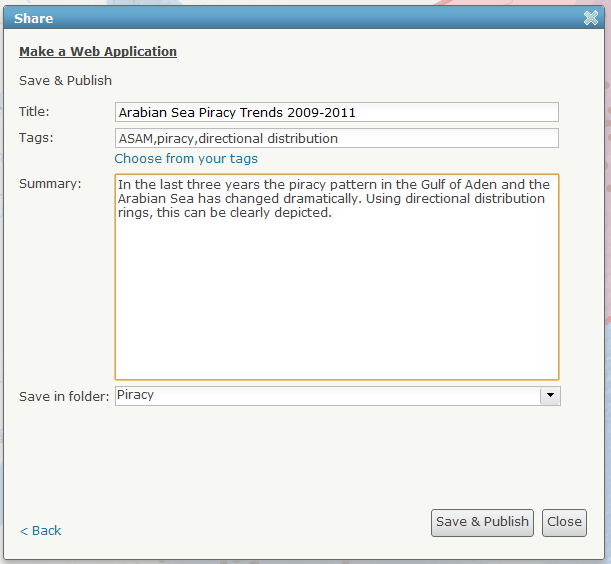
The next dialog presents arguments to describe the application. These will be used as the default properties for the application, displayed in the splash screen.
Finally, the dialog presents a last screen with further directions and options. This dialog presents a link to go directly to the configuration of the newly created application, which is needed when first created to include the other maps.
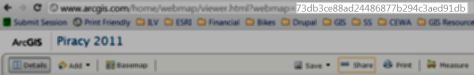
Pay particular attention to the Web Map IDs part of the configuration. This is where the other maps are included. These map codes are found when viewing your maps in the ArcGIS.com map viewer. It is the last part of the URL. Copy and paste this code to include up to four maps in the application.
Once finished adding maps and setting other properties, save the application and it is finished. All of the code behind the map can be examined by looking at the source while viewing the application in a web browser if you are like myself and want to learn how things are done.
This is all there is to creating a custom JavaScript web mapping application without ever having to touch a line of code. Create the needed maps on ArcGIS.com and use these to create a web application either locally or on ArcGIS.com. It really is that easy.